5.2 主题设置(2)选项说明 Theme setting(II)--setting features
站点图标:
默认情况下,Drupal主题系统会在主题文件夹中寻找logo.png文件。你还可以为logo指定一个不同的文件路径,或者自行上传一个logo。当站点图标前的复选框处于启用状态时(如图所示),你就可以在page.tpl.php中使用$logo变量。如果处于未启用状态,则此变量无法被打印出来。
站点名称和口号:
站点名称是在网站安装进程中被管理员定义的。站点名称和口号都可以在 admin/config/system/site-information页面进行修改。在主题设置页面,你可以切换他们的显示状态——启用或禁用他们,类似于站点图标。如果启用,则在可以在page.tpl.php中使用$site_name和site_slogan变量。
快捷图标:
快捷图标就是favicon,它是用于显示在地址栏、书签栏、标签栏上的小图标,大部分的浏览器都支持这个功能。和站点图标一样,快捷图标也可以被启用/禁用,并且可以自定义。Drupal快捷图标的位置是misc/favicon.ico。
文章和评论中的用户头像:
在修改模板样式的过程中碰到需要修改搜索框样式的情况(就是搜索按钮原本是“Search,我要把他改成图片背景”)
因为它不是模版定义的样式,找了很久,原来是在Search模块中用方法定义的,经过大神指点,
/** * Implements hook_form_FORM_ID_alter(). * * Override the search box to add our pretty graphic instead of the button. */ function ninesixtyrobots_form_search_block_form_alter(&$form, &$form_state) { $form['actions']['submit']['#type'] = 'image_button'; $form['actions']['submit']['#src'] = drupal_get_path('theme', 'ninesixtyrobots') . '/images/search.png'; $form['actions']['submit']['#attributes']['class'][] = 'btn'; }
通过覆写来修改
一个内容类型node有一个Field Collection类型的字段(多值),Field Collection中有一个date字段,现在需要在views中,对node按照Field Collection(多值)中date字段的最大值进行排序,google了很久,没找到相关的例子代码,请各位高手指导下。
Drupal 能否建立一个门户网站?我自己也不太清楚,这个门户网站的导航菜单能否改造成为像新浪网导航那种样式的呢?
另外Drupal能够处理多大的数据容量?如果网站在后续的发展中变得越来越大,Drupal是否还能够在负载均衡方面有所保证?还望指导和了解的朋友老师帮帮忙
在Drupal7里,拥有一个很好的表单验证功能,就是在表单里设置$form['#validate'][] = 'xxx_validate'; 比如我们以用户登录表单user_login验证为例, 通常我们看到的验证函数数组是这样的:
form['#validate'] = ( 'user_login_name_validate', 'user_login_authenticate_validate', 'user_login_final_validate', );
这是默认的用户验证数组,它们会一个个的执行,如果我们向额外增加我们自己定义的验证(比如当你想对第三方用户数据进行整合验证登录时),像这样:
$form['#validate][] = 'my_form_validator';
要两套不同主题吗?要自由切换吗?来吧!
1.下载switchtheme,地址http://drupal.org/project/switchtheme;安装,启动你的主题,
2.进入http://mobiledetect.net,下载Mobile-Detect.php。这是判断系统的类,很强大很全面
3.进入switchtheme.module,修改内容如图片,遇到移动端就自动选用移动端主题了!
工作地点:北京 西三旗
月薪:10K--15K
职位描述:
- 参与项目需求分析,根据要求完成所负责部分的需求分析、概要设计、详细设计文档
- 独立完成代码编写、审查和维护工作
岗位要求:
- 两年以上PHP开发经验
- 熟练掌握HTML、CSS、Javascript、ajax等前端开发技术
- 一年以上drupal开发经验
- 熟悉drupal API,熟练掌握menu、views、block、entity、rules等开发技术
- 有较强的分析问题、解决问题的能力
- 能够承受工作压力,具有很强的学习能力
- 具备良好的沟通交流和团队合作能力及高度责任感
简历请发送至:lwj_nq@outlook.com
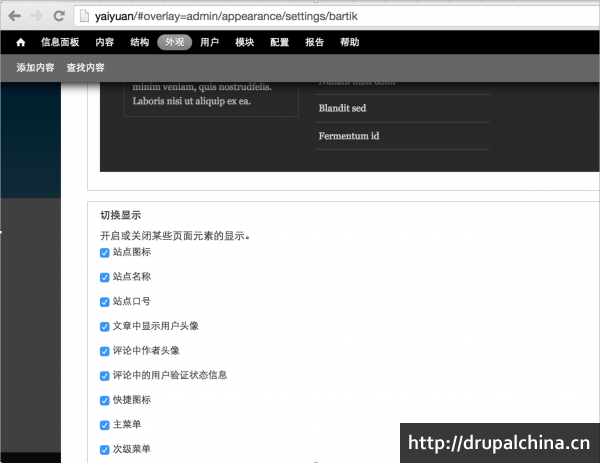
5.1 主题设置(1)切换显示 Theme setting(I)--toggle display
切换显示即toggle display,在Drupal7中如下图所示:

上图是Drupal7的bartik主题中切换显示的截图,你可以在主题设置页面看到,
admin/appearance/settings/bartik
它们在.info文件中对应的代码如下:
features[] = logo
features[] = name
features[] = slogan
features[] = node_user_picture
features[] = comment_user_picture
features[] = comment_user_verification
features[] = favicon
features[] = main_menu
