p{font-size:1.3em;}
今天用现成的html页面改装成drupal模板,遇到了一个很奇怪的问题。就是:
在js中动态加载的css文件,在drupal中却没有加载。
经龙马提醒可能是路径的问题,于是检查了一下:
是一个响应式的html,css会根据不同的分辨率动态加载,文件目录如下:

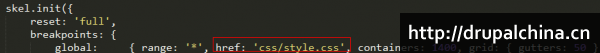
这是原来的路径

为了确认当前路径,用了以下代码:
var a = document.createElement('a');
a.href = './';
alert(a.href);
发现路劲在网站的根目录下,于是改成了
href: 'sites/all/themes/custom/checkant_zen/css/style.css'
果然css生效了!
但是很奇怪,既然在css文件中能使用url('../images/..') 的路径格式,为什么js中就不能这样呢?
板块
标签
Drupal 版本
